Gutenberg align justifi atau yang kita sebut rata kanan-kiri secara default tidak tersedia, Setelah dicari plugin untuk gutenberg align justify pun belum tersedia.
Video Tutorial Cara Membuat Gutenberg Align Justify (Rata Kanan Kiri)
Tapi semua itu bisa di akali hanya dengan menambahkan custom CSS. Caranya sebagai berikut.
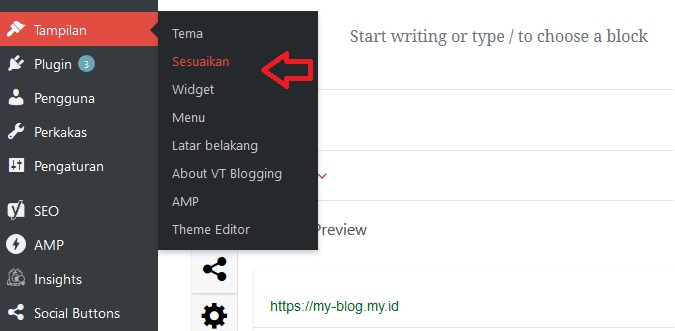
1. Buka menu Tampilan > Sesuaikan
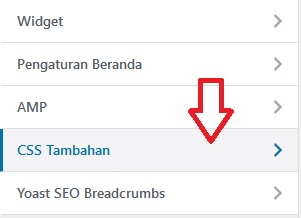
2. Klik menu CSS Tambahan
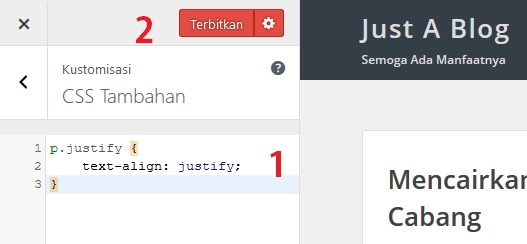
 3. Tambahkan CSS berikut dan terbitkan
3. Tambahkan CSS berikut dan terbitkan
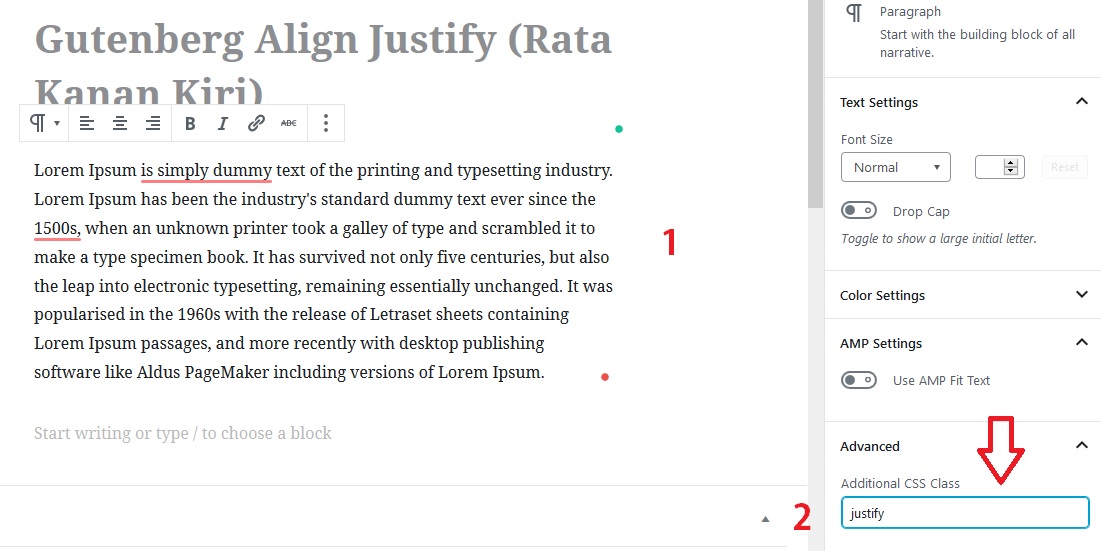
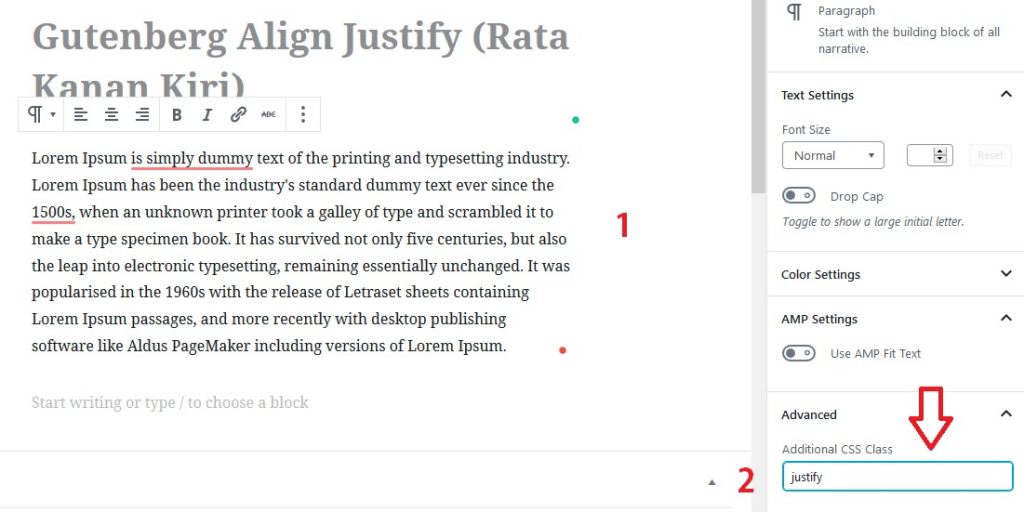
4. Buat postingan baru dan ikuti gambar
 5. Klik Preview untuk melihat hasilnya
5. Klik Preview untuk melihat hasilnya
Semoga bermanfaat yaa…..